WooCommerce Integration
Follow these steps to set up the WooCommerce Integration in your FrameReady.
WooCommerce Integration Set Up
How to Set up the WooCommerce Integration
-
On the Main Menu, click the Setup Data button (top right).

-
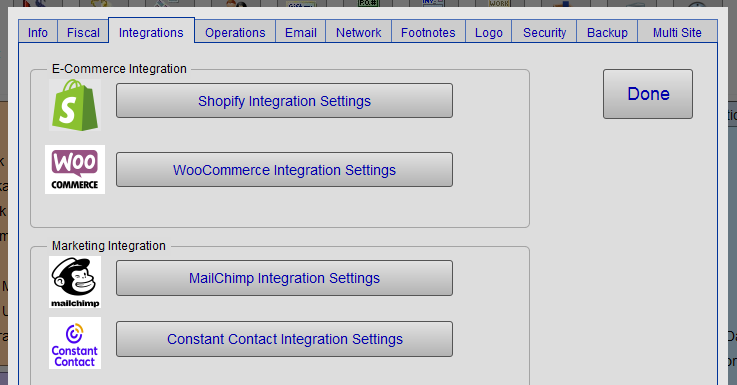
Open the Integrations tab.

-
Click the WooCommerce Integration Settings button. Do not close FrameReady.
-
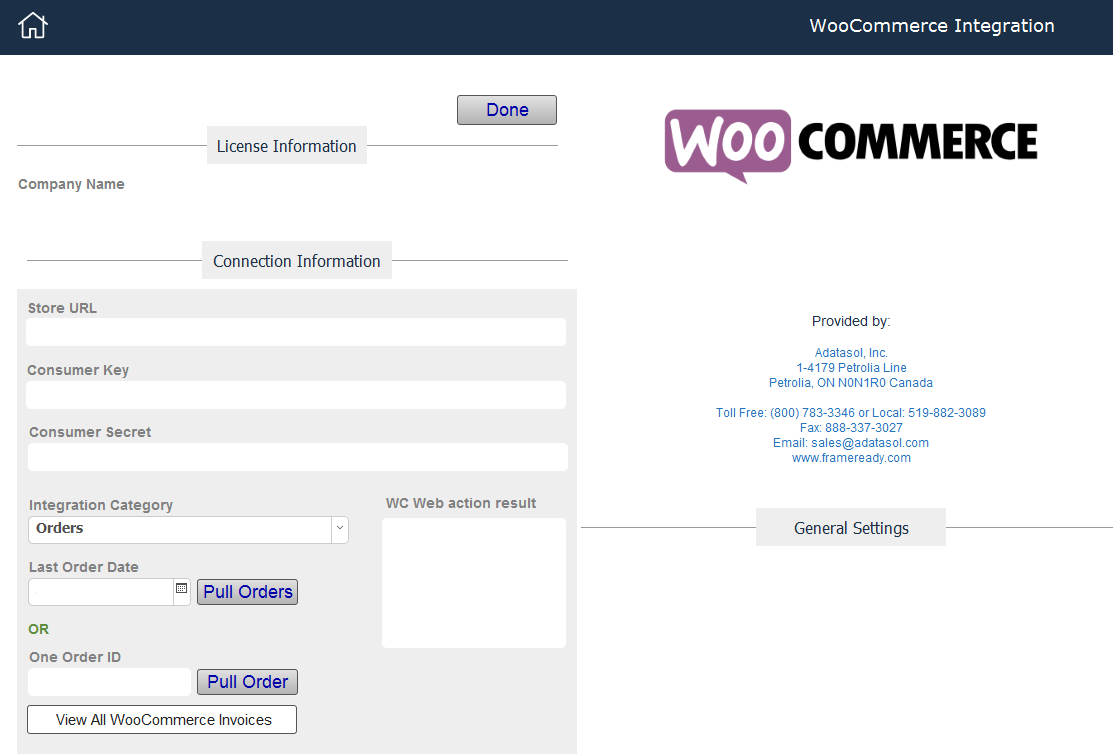
The WooCommerce Integration Settings opens. You will notice a few new fields: Store URL, Consumer Key, and Consumer Secret.
Before we can obtain the information for these new fields, you need to open your web browser and login to your WordPress admin.

Log into your WordPress Admin
We assume that WordPress and the WooCommerce plugin have already been installed and set up.
-
Log into the Admin area of your WordPress site.
-
In the left sidebar navigation, click WooCommerce and choose Settings.
-
On the Settings page, open the Advanced tab (upper right).
-
In the Advanced tab, click the REST API link.
-
Look for, then click, the Add key link.
-
In the Description field, enter: FrameReady
-
In the Permissions field, select: Read/Write
-
Click the Generate API key button.
-
Copy the Consumer key field.
Return to the FrameReady WooCommerce Integration window and paste into the Consumer key field. -
Repeat with the Consumer secret field, as well.
-
Lastly, in the Store URL field, enter the top level address of your Shopify store, e.g. www.frameready.com
© 2023 Adatasol, Inc.